1. ทำการ download less.js for window จาก https://github.com/duncansmart/less.js-windows
จะได้มาเป็น less.js-windows-v[VERSION].zip ครับ
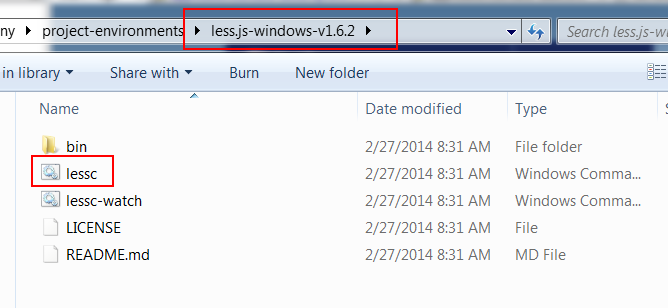
2. ทำการแตก file .zip ออกมา
3. ไปที่ netbeans IDE
แล้วคลิกขวา project ที่เราต้องการให้ compile less จากนั้นเลือก Properties
แล้วไปที่เมนู CSS Preprocessors
3. คลิกที่ปุ่ม Configure Executeables... (ขวามือบน) จะมีหน้าต่าง Options ของ Netbeans โผล่ขึ้นมา ให้เลือกที่ tab Miscellaneous --> CSS Preproessors
ใต้ LESS path : ติ๊ก Generate extra information (debug) ออก
จากนั้น browse ไปที่ lessc.cmd ที่เรา load มา (จากข้อ 1) แล้วก็คลิกปุ่ม OK ครับ
4. กลับมาที่ dialog Project Properties - CSS Preprocessor ให้เลือกที่ tab LESS
จากนั้น ติ๊ก Compile LESS Files on Save เพื่อให้ compile ไปเป็น css ทุกครั้งที่ save less file นั้นๆ
แก้ Input / Output path ที่ต้องการให้ compile ครับ
- Input คือ less path (เราเก็บ less ไว้ที่ไหน)
- Output คือ css path (ที่เราต้องการเอา css ไปใช้)
จากนั้นคลิกปุ่ม OK
5. ลองแก้ไข file less ใน project แล้ว Save ดูครับ จะเห็นว่า มันจะสร้าง folder ตามที่เรา config ไว้ที่ Output ขึ้นมา
เราสามารถนำ file css ที่ถูก compile แล้ว ไปใช้งานได้เลยครับ
ข้อเสนอแนะ
ขั้นตอนการ compile นี้ ผมจะทำเฉพาะตอนที่ต้องเอาไป run บน production จริงเท่านั้นครับ เพื่อให้การทำงานของหน้าเว็บนั้นเร็วขึ้น ส่วนตอน develop ผมก็ใช้ less.js interpret ตามปกติครับ
ดูการใช้งาน less ได้จากบทความนี้ การติดตั้งและใช้งาน less (dynamic css)









ไม่มีความคิดเห็น:
แสดงความคิดเห็น